Usability und Produktdesign bei SupplyOn – Alles dreht sich um unsere Anwender

In diesem Jahr feiern wir ein tolles Jubiläum: 20 Jahre SupplyOn. Das heißt auch 20 Jahre Erfahrung in der Lieferkette und 20 Jahre Technologie. Zudem gibt es heute noch eine Vielzahl an Mitarbeitern, die seit Anbeginn dabei sind. Ein Erfolg, der sich sehen lassen kann.
In all dieser Zeit hat SupplyOn seine Plattform kontinuierlich erweitert, verbessert und modernisiert. Das ist wie bei einem Haus: Irgendwann muss man einfach die Fenster austauschen oder das Dach erneuern. Sonst wird es vielleicht etwas ungemütlich.
Im Angesicht der vielfältigen Applikationen, die SupplyOn für die gesamte Lieferkette bereitstellt, ist dies weder ein einfaches noch schnelles Unterfangen. Hier wird viel Energie in die Sicherstellung des laufenden Betriebes, aber auch in ergänzende oder neue Services gesteckt.
Software wird von Menschen benutzt
Ein bedeutender Baustein dieser Renovierung ist das sogenannte User Interface – also die Oberfläche, die der Nutzer sieht und auch bedient.
Natürlich ist es heutzutage keine „große“ Herausforderung mehr technische Funktionen auf einer Weboberfläche abzubilden. Hier und da ein Formularfeld, dort eine Tabelle und zu guter Letzt noch ein hübscher Button oder auch mehrere.
Was leider viel zu oft auf der Strecke bleibt, ist der Benutzer – also ein Mensch und kein Roboter: Weiß der User denn, wie er die Oberfläche bedienen soll? Versteht er die Beschriftungen und Symbole? Ist die Oberfläche logisch aufgebaut und intuitiv zu bedienen? Benötigt die Person zusätzliche Hilfe und Anleitung?
Knapp daneben ist leider auch vorbei
Was der Anwender benötigt, ist eine Lösung, mit der er seinen Aufgaben erledigen kann, die seinen Erwartungen entspricht und ihn bei seiner täglichen Arbeit unterstützt. Was er jedoch oft bekommt, ist eine Annäherung an seine Erwartungen, schlimmstenfalls sogar ein Hindernis.

All diese Aspekte rücken sehr leicht in den Hintergrund, wenn es um Business Applikationen geht. Das ist kein Vorwurf meinerseits, doch häufig gelebte Praxis in der Softwarebranche. Und genau hier liegt der Knackpunkt: Warum baue ich eine Software, wenn sie niemand bedienen kann oder bedienen möchte?
Diese Herausforderung ist bestens bekannt, denn sie hat zwangsweise mit dem lieben Geld zu tun. Warum also nicht gleich sinnvoll investieren?
Design und Usability als Schlüssel zum Erfolg
Ein Lösungsweg ist der sogenannte nutzerzentrierte Designansatz (auch als „User Centered Design“ bekannt), welcher auch bei SupplyOn verankert wurde. Dieser Prozess wird von unserem agilen Designteam, bestehend aus User Experience und User Interface Experten, durchgeführt und begleitet. Da dieser Beitrag von mir stammt, liegt es auf der Hand, dass auch ich Teil dieses Teams bin.
Wie genau funktioniert nun „User Centered Design“ bei SupplyOn? Im ersten Schritt durchleuchten wir gemeinsam mit den Produktverantwortlichen die Rahmenbedingungen zur Nutzung einer neuen (oder zu überarbeitenden) Anwendung sowie die Anforderungen des Benutzers an ein solches Tool. Unterstützend ziehen wir bereits zu diesem Zeitpunkt erste echte Nutzer in den Prozess hinzu. Dies kann beispielsweise mittels kurzer Online-Befragungen oder auch persönlicher Interviews erfolgen.

Alles wird dabei kritisch hinterfragt: Alte Ansätze, sofern vorhanden, werden auf den Prüfstand gestellt und neue Ideen erarbeitet. Anfangs kann das für die Kollegen etwas herausfordernd sein, denn wir lassen keinen Stein auf dem anderen.
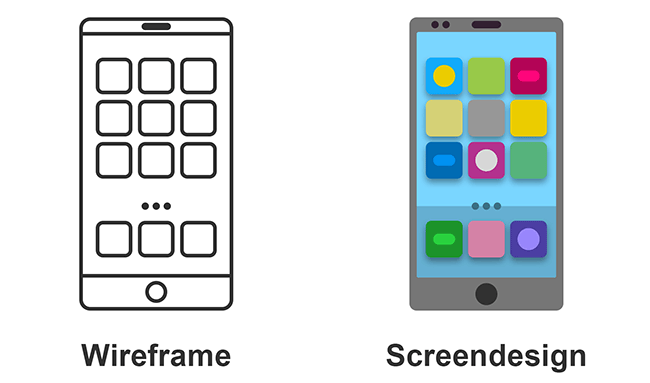
Auf dieser Basis wird ein Grobkonzept in Form sogenannter Wireframes erstellt und anschließend mit realen Benutzern ausgetestet. Das Feedback aus diesen Gesprächen – Usability Tests genannt – fließt dann wieder in den Prozess ein.
Was ist ein Usability Test?Bei dieser Methode erhält der Benutzer eine oder mehrere Aufgaben, die er anhand vorgegebener Prototypen (bzw. Wireframes) ausführt. Währenddessen steht er unter Beobachtung und wird gebeten, seine Gedanken in Worte zu fassen. Die Ergebnisse werden im Anschluss dokumentiert und ausgewertet. |
|
Es gibt verschiedene Möglichkeiten diese Tests umzusetzen: Von einem klassisch moderierten Test bis hin zu komplett virtuellen Abläufen. Darüber hinaus wird der Anwender noch zu seiner generellen Arbeitsweise und bisherigen Erfahrungen mit den Produkten befragt, um seinen Arbeitsablauf besser zu verstehen. |
Bei Bedarf werden die Wireframes dann noch einmal verprobt. Hier arbeiten wir iterativ, das heißt die Arbeitsschritte werden so oft wiederholt bis das Konzept mit den Benutzeranforderungen übereinstimmt.
Vom Grobkonzept zu den Details
Bevor das Konzept nun in die Entwicklung geht, werden die Wireframes in ein Screendesign überführt. Was ein Screendesign ist? Auch hier ein Vergleich aus dem Hausbau: Die Wireframes stehen für das den Rohbau, also das nackte Mauerwerk mit Dach sowie und die Lücken für Fenster und Türen. Man sieht bereits, dass es sich hier um ein Haus handelt. Aber man weiß noch nicht welche Farbe die Wände erhalten oder ob Holz- oder Kunststofffenster eingesetzt werden.
Das Screendesign hält also alle Einzelheiten der Benutzeroberfläche fest. Als Basis dient hier ein detailliertes Designhandbuch, welches sowohl Grundlagen (Farben, Schriften und Formulierungen) als auch das konkrete Design einzelner Bauteile wie Formularfelder, Tabellen und Navigationselemente enthält. Klingt erstmal recht simpel, doch die Realität sieht wesentlich komplexer aus.

Wurde das finale Design an das Entwicklungsteam übergeben, heißt es erstmal „warten“. Bis aus einem Screendesign eine bedienbare Weboberfläche mit Datenbankanbindung usw. entsteht, muss man sich in Geduld üben.
Und irgendwann ist es dann auch soweit: Die erste Version des programmierten Designs kann unter die Lupe genommen werden. Das Ziel eines nutzerorientierten Produktdesigns ist erreicht!
Fazit
Der nutzerzentrierte Designansatz ist eine klassische Win-Win-Situation: Es entsteht ein Produkt, dass unter den Gesichtspunkten der guten Gestaltung (Design) und Bedienbarkeit (Usability) erarbeitet wurde. Zudem erspart eine qualifiziert geprüfte Designlösung SupplyOn unnötige Kosten noch bevor die tatsächliche Entwicklung überhaupt begonnen hat.
Die Benefits liegen auf der Hand. Dank der einfacheren Bedienbarkeit fasst der Anwender mehr Vertrauen und die Freunde am Arbeiten mit der Software steigt. Für SupplyOn bedeutet es auch, dass der Fokus nicht mehr ausschließlich auf der Bereitstellung von Funktionen liegt. Design und Usability erhalten mehr und mehr Beachtung und werden ein zentraler Bestandteil der Unternehmensidentität.




