Good bait catches fine fish: How to write a specification that wins over the customer
![]()
There is a nice German proverb: Good bacon catches mice. You might think – “So what?” Right, but in German bacon is called “Speck” – pronounced “Shpec” – which can be used as a short word for specification. Therefore I originally called this blog with a spec you catch mice.
Unfortunately that wordplay doesn’t work in English quite well. But I hope you catch the meaning 🙂 .
When we start a software development project nowadays, we start to write a specification. The specification should fulfill many different requirements and at the same time it has to be understandable by developers, testers, and of course for the customer. They are our mice we want to catch.
But how can someone explain complex technical and business combinations in a way that in the end software is created which fulfills the expectations of the customer regarding functionality and quality? In this blog, I want to explain using which models, text patterns, and structures, which group of readers is approachable best. So which mice can be caught best using which bacon 🙂 .
A Specification for the Customer
What I expect as customer of a software – it should be easy, intuitive usable, and overall make the work easier – with a bacon that doesn’t taste one cannot catch me. Moreover – a bacon I don’t know, I wouldn’t eat. That means, a specification which is not understandable by a customer, is not supposed to get an order.
To make the work for the customer easier, we have to understand the back boning business processes. We have to be sure, that we have a common understanding about them.
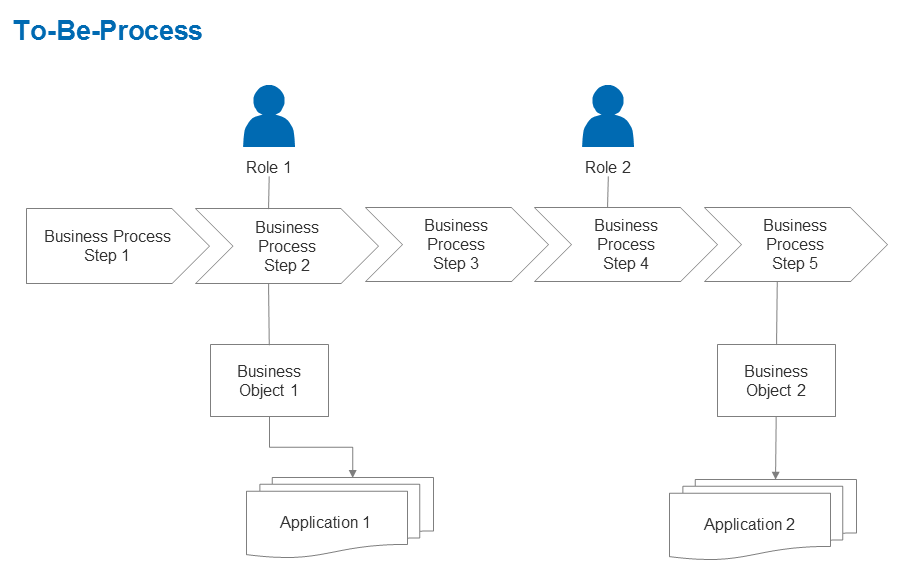
To get this common understanding, we use business process models, which can be created either in UML or in BPMN. Both graphical graphical kinds of models allow us finding a common language between customer and supplier. But only those models are not enough.
We need to describe the processes in a natural language. In the combination of graphical presentation and natural language, we reach the best possible comprehension of the requirements — considering the expectations of the customer and the planned implementation.  Those abstract presentations explain the business processes very well. But usually a clerk doesn’t see the underlying business process. He sees his desk. But he is the one, who should use the software in the end.
Those abstract presentations explain the business processes very well. But usually a clerk doesn’t see the underlying business process. He sees his desk. But he is the one, who should use the software in the end.
The underlying business process has to support him, so he can do his work fast and without any problems. If he has written a lot of mails and notifications, he doesn’t want to wait a long time until they are picked up by some messenger, who brings them to someone else. He doesn’t want that the process is stopped only because he depends on someone else. He doesn’t want being stopped in his work — only because we did something wrong in designing the business process.
But besides of the business process, we have to support the clerk in his work, so that he can do his work fast and — with fun 🙂 He definitely doesn’t want to wait with writing his mails until some software is ready to be used.
To support him in his work, we have to design the user interface in a way that supports him in his specific task. He has to find the things he needs, where he is used to – e.g. the paper sheets with the company logo on the left side and the according stamp on the right side.
Fortunately no human is alike – and so no clerk is equal to the other. We could tend to design the user interface so that everyone can configure his interface the way he wants. We simply present everything what is possible (sheets left, right, top, bottom, stamp top, bottom, left, right…). That confuses usually the user. And it takes days and days until someone would be ready to use the software.
One could offer nothing. The user is supposed so to say to get everything out of his drawer and to arrange his things by himself. But then we get into the trouble that important things are not found and the user is frustrated. Therefore we use mockups in our specifications. Mockups present the future user interface in a sketchy way. We can discuss those with the customer. So we generate a user interface balanced out between those both extremes.
Now we have a specification for the customer – but what about the developers? Which information is important for them?
Find out in my post on
